在使用 adblock 的时候,你应该要了解一些基本的 html 知识。理解 css 的基本字段含义,比如 id 是干什么的。class 是干什么的。另外还要能使用浏览器查看源码,能看懂源码,然后就可以开始动手干了。
adblock 是一款开源的跨平台的广告过滤插件,它可以安装在各种常见的浏览器上对一些恶意烦人的广告进行屏蔽。
安装
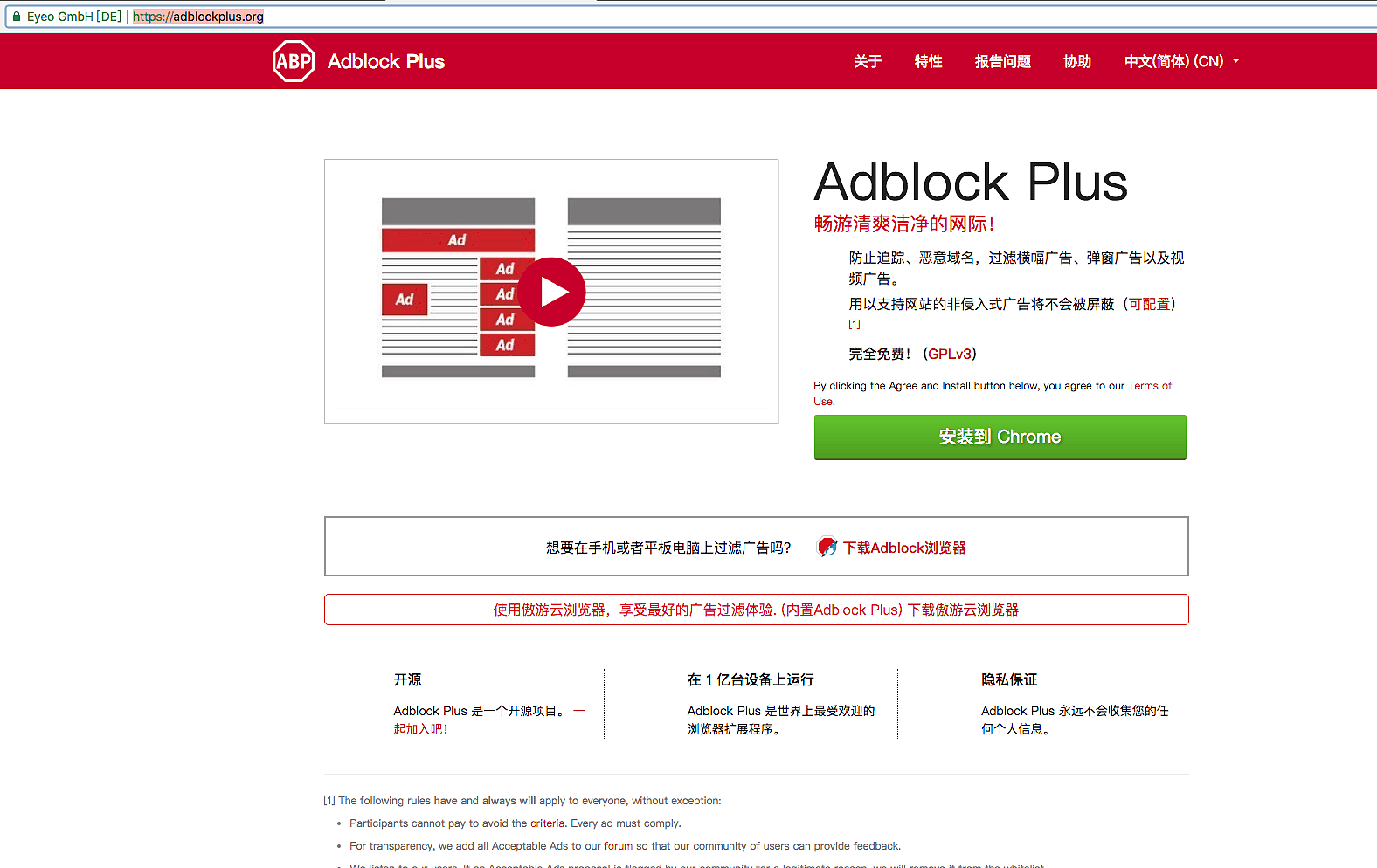
安装很简单,打开https://adblockplus.org/,它会自动识别你当前使用的浏览器,然后点击安装到 XXX 即可

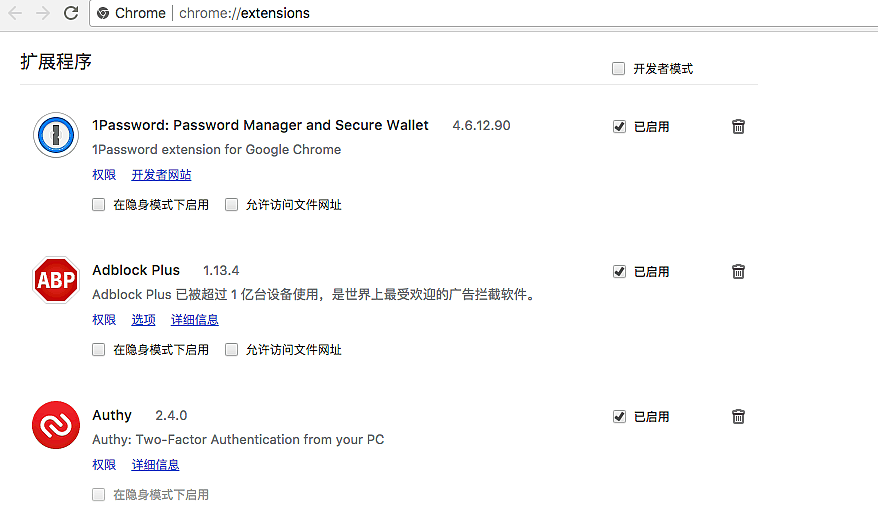
安装完毕之后,开启他,以 Chrome 为例,地址栏输入chrome://extensions/ 打开扩展中心找到他,点击启用

基本使用
然后点击选项

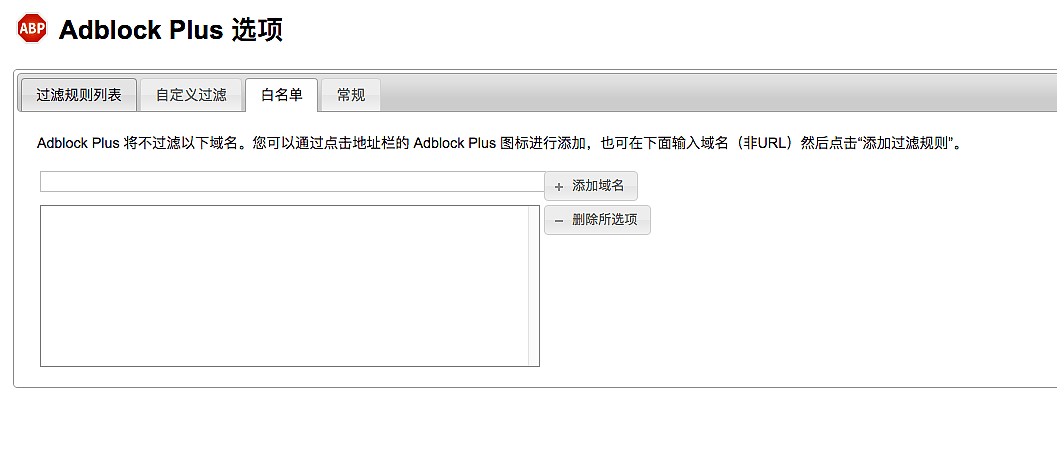
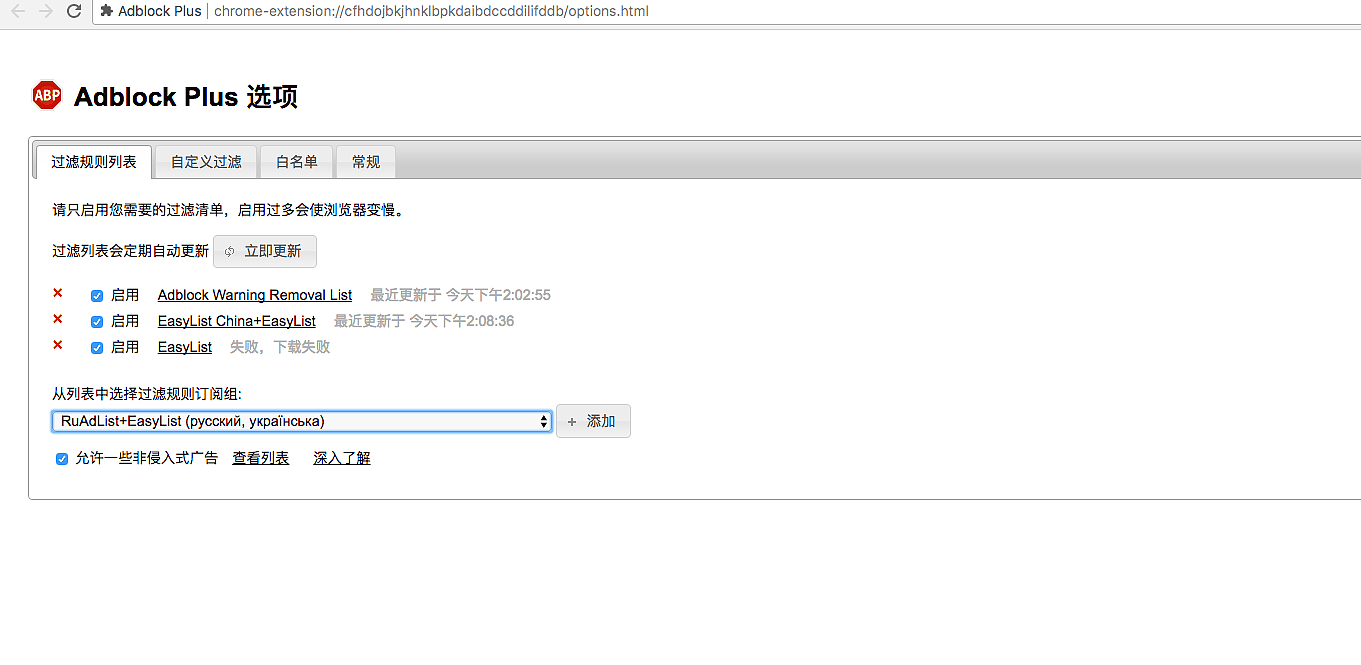
打开后添加如图所示的几个规则,基本上大部分网站的恶意广告都可以被屏蔽

自定义屏蔽
如果有些网站的广告没有被屏蔽,你希望将其屏蔽掉有两种方式:
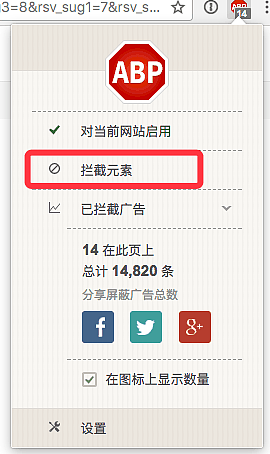
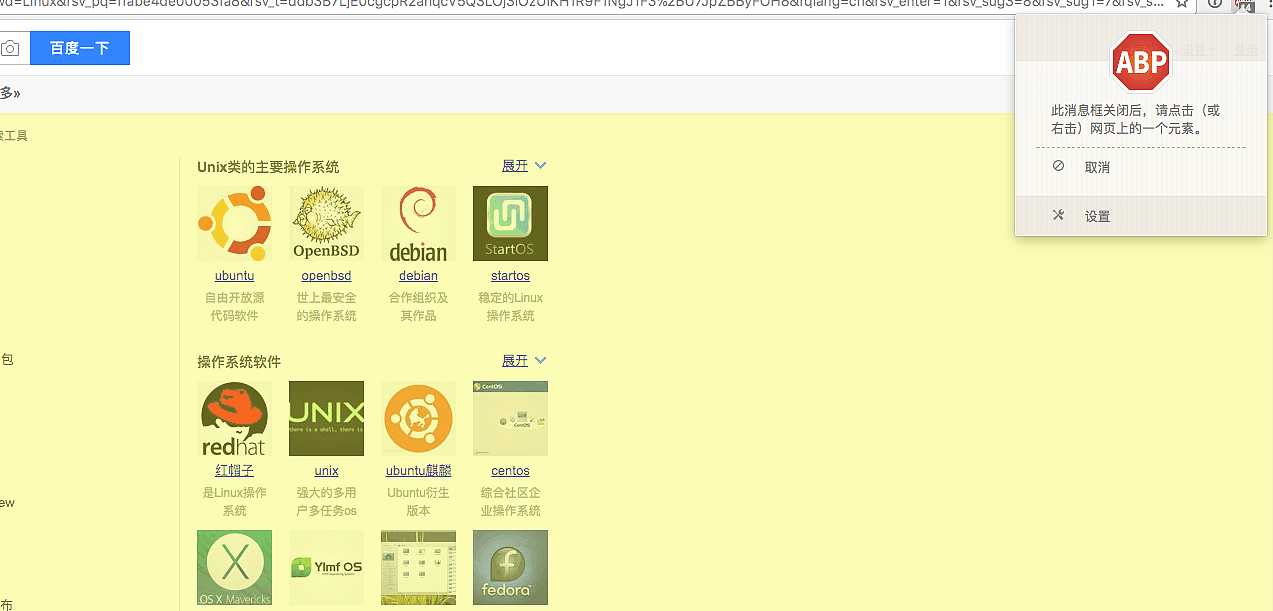
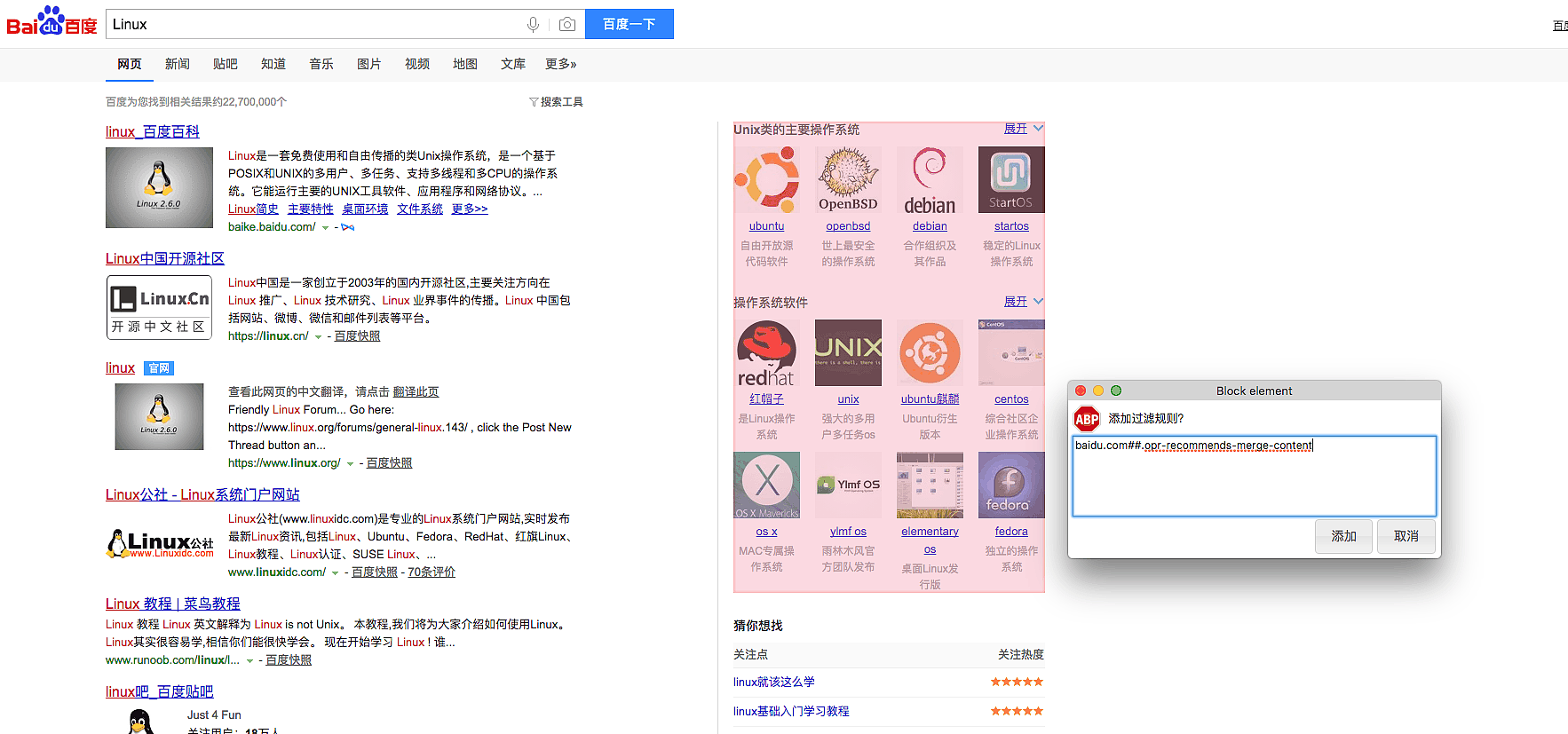
1.点击地址栏后面的扩展图标,选择单击后选择–拦截元素

此时,屏蔽会自动捕获对应的元素,你可以移动选择到对应的元素所在地,点击

即可出现一个拦截规则窗口,点击添加对应的块元素就被屏蔽了

2.自己写规则,需要有 html + css 基础
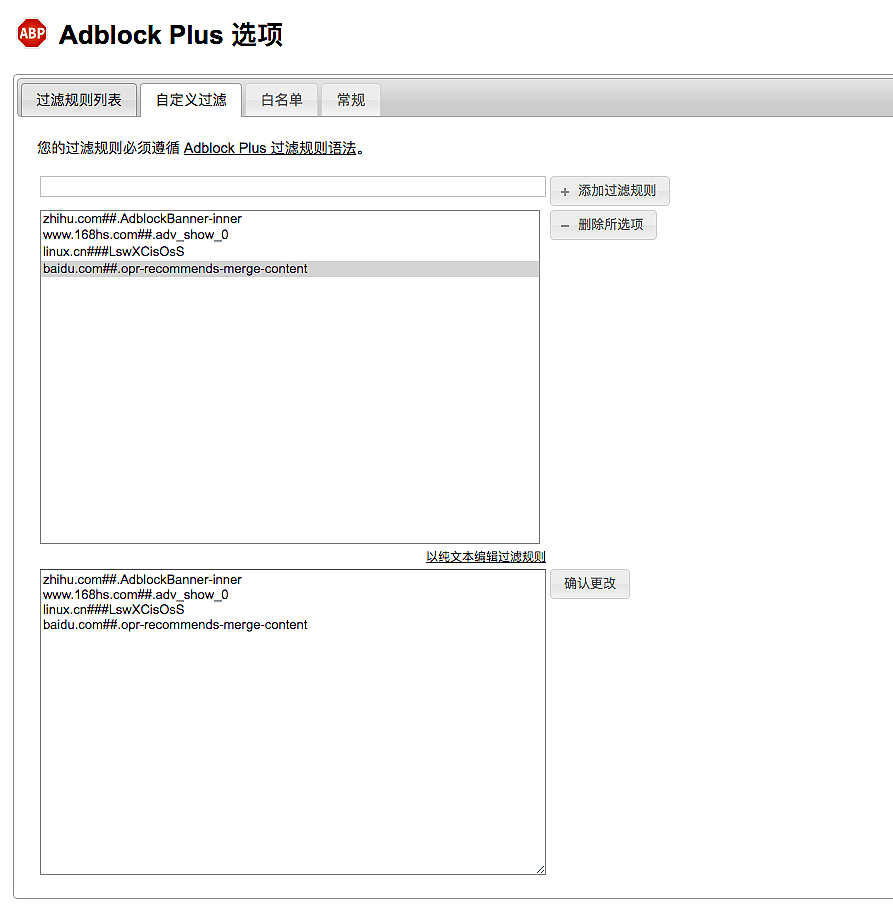
我们打开扩展的选项,切换到自定义过滤

可以看到我们刚才屏蔽的百度,他的代码是这样的
baidu.com##.opr-recommends-merge-content看不懂?没关系,我们看一段代码:
<div id="LswXCisOsS" style="display: none; background-color: #A00; position: fixed; top: 0; width: 100%; z-index: 9999; left: 0; font-size: 16px; color: #fff; text-align: center; padding: 10px; opacity: 0.8;">请将我们加入您的广告过滤器的白名单,请支持开源站点。谢谢您。</div>这段代表表示这个 div 分配了他一个 id,通常网页中的 id 或 class 属性是标识这个元素的,我们可以根据这个 id 的值来为其附上各种熟悉,比如 css 添加style 或 js 添加一些动作。那么同样的 adblock 也是根据这个 id 的 value 找到这个属性 对其进行屏蔽,通常对于 id 的屏蔽规则如下:
domain.com###idvalue例如上面的div,如果希望屏蔽他,假设他的网站是www.baidu.com 则规则如下:
www.baidu.com###LswXCisOsS如果其id 是 class 则是这样写:
www.baidu.com##.LswXCisOsS如果其 class 属性有多个值例如
<div class="a1 b1"></div>只需要匹配一个就可以
www.baidu.com##.a1是不是很简单?
那么怎么看网站的元素呢?以 Chrome 为例,网页空白处,右键选择显示网页源文件。或者
view-source:url白名单
如果你有些网站不希望被屏蔽,你可以添加到白名单